The page that you are currently viewing is for an old version of Stroom (7.1). The documentation for the latest version of Stroom (7.10) can be found using the version drop-down at the top of the screen or by clicking here.
Dashboards
Create a new

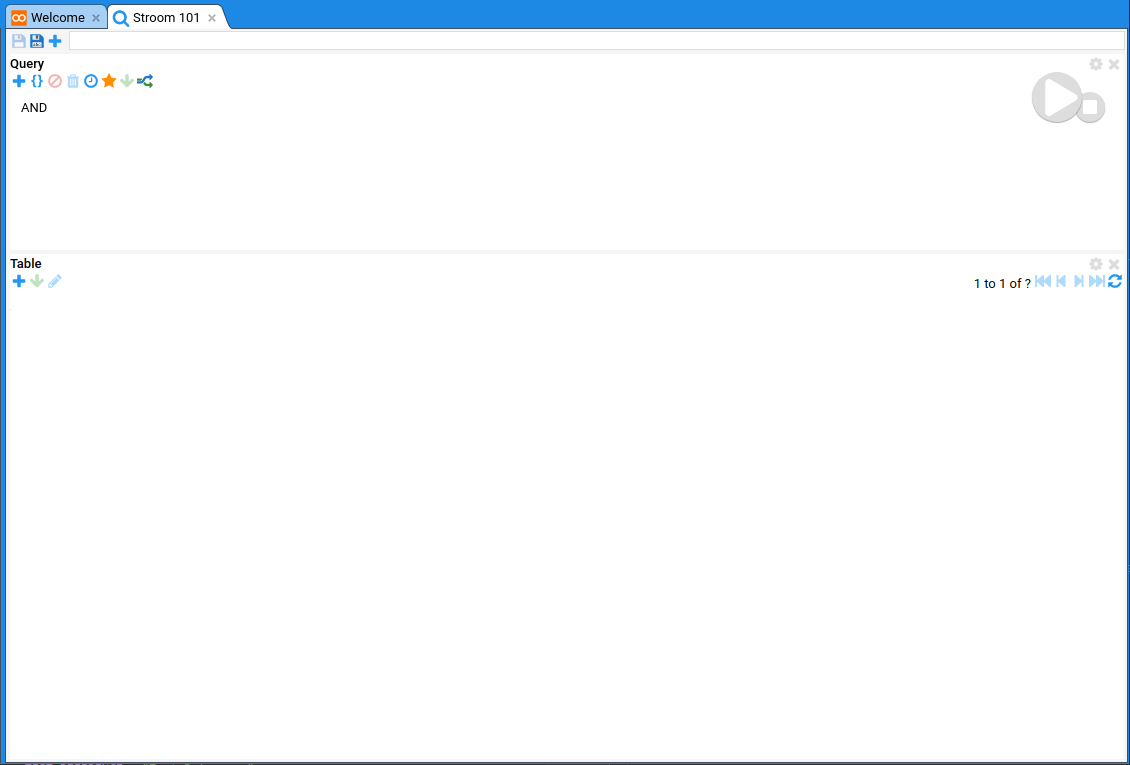
By default a new Dashboard opens with two panes; a Query pane at the top to build the query; and a Table pane at the bottom to display the results. Dashboards are highly configurable; panes can be added and resized; they can contain multiple queries; and a query pane can provide data for multiple output panes (such as Visualisations ).
Configuring the query data source
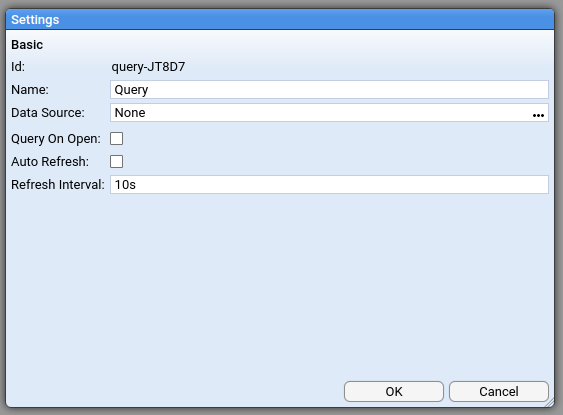
On the query pane click the settings

- Click on the Data Source document picker.
- Select the index you created earlier:
Stroom 101 /
Stroom 101
Note
Dashboards can be made to automatically run all queries when they are opened and/or to keep refreshing the query every N seconds. This can be done in the Query settings dialog you used above.Configuring the query expression
Now add a term to the query to filter the data.
- Right click on the root AND operator and click
Add Term. A new expression is added to the tree as a child of the operator and it has three dropdowns in it ( Field , Condition and value).
- Create an expression term for the Application field:
- Field:
Application - Condition:
= - Value:
*b*
- Field:
This will find any records with b in the Application field value.
Configuring the table
All fields are stored in our index so we do not need to worry about configuring Search Extraction .
We first need to add some columns to our table.
Using the

- Application
- Count
Note
Count is a special column (not in the index) that applies the aggregate function count().
All columns are actually just an expression which may be a simple field like ${Application} or a function.
Stroom has a rich library of functions for aggregating and mutating query results.
See Expressions.
To group our data by Application we need to apply a group level to the Application column.
- Click on the Application column
- Click
 Group =>
Group =>
 Level 1
Level 1
Now we can reverse sort the data in the table by the count.
- Click on the Count column.
- Click
 Sort =>
Sort =>
 Sort Z to A
Sort Z to A
Now click the large green and white play button to run the query. You should see 15 Applications and their counts returned in the table.
Now we are going to add a custom column to show the lowest EventId for each Application group.
- Click on the
button on the Table pane.
- Select Custom (at the bottom of the list).
- Click on the new Custom column.
- Click
 Expression
Expression - In the Set Expression For ‘Custom’ dialog enter the following:
first(${EventId}) - Click OK.
Instead of typing out the expression you can use the


ctrl-<space> to auto-complete your expressions.
To rename the Custom column:
- Click on the Custom column.
- Click
Rename
- Enter the text
First Event ID. - Clico OK.
Now run the query again to see the results with the added column.
Add a visualisation
We will add a new pane to the dashboard to display a Visualisation .
- Click on the
button at the top left of the Dashboard.
- Select Visualisation.
A new empty Visualisation pane will be added at the bottom of the Dashboard.
To configure the visualisation:
- Click on the
button at the top right of the Visualisation pane.
- In the Visualisation document picker select
Visualisations /
Version3 /
Bubble
- Click OK.
- On the Data tab that has now appeared in the dialog, assign the following table fields to the visualisation:
- Name:
Application - Value:
Count - Series:
Application
- Name:
- On the Bubble tab on the dialog, set the following:
- Show Labels:
True
- Show Labels:
- Click OK.
To change the look of your Dashboard you can drag the different panes around into different positons.
- Click and hold on the
Visualisationtext in the top left of the Visualisation pane. - Drag the cursor to the right hand side of the Table pane. You will see a purple rectangle showing where the pane will be moved to.
- Once you are happy with the position release the mouse button.
- Click and hold the mouse button on the borders between the panes to resize the panes to suit.
- Click
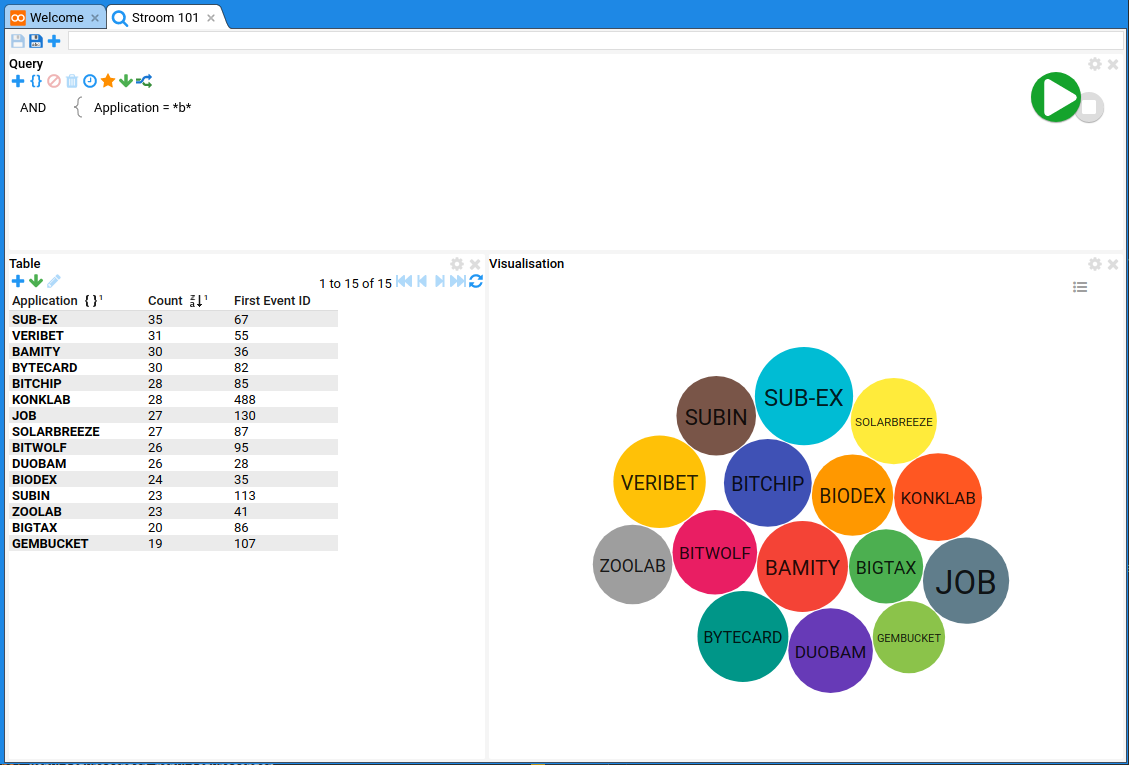
to save the Dashboard.
You should now see something like this: