The page that you are currently viewing is for an old version of Stroom (7.4). The documentation for the latest version of Stroom (7.10) can be found using the version drop-down at the top of the screen or by clicking here.
Preview Features (experimental)
Analytic Rules
Analytic Rules were introduced in Stroom v7.2 as a preview feature. They remain an experimental preview feature but have undergone more changes/improvements.
Analytic rules are a means of writing a query to find matching data.
Processing Types
Analytic rules have three different processing types:
Streaming
A streaming rule uses a processor filter to find streams that match the filter and runs the query against the stream.
Scheduled Query
A scheduled query will run the rule’s query against a time window of data on a scheduled basis. The time window can be absolute or relative to when the scheduled query fires.
Table Builder
TODO
CompleteMultiple Notifications
Rules now support having multiple notification types/destinations, for example sending an email as well a stream . Currently Email and Stream are the only notification types supported.
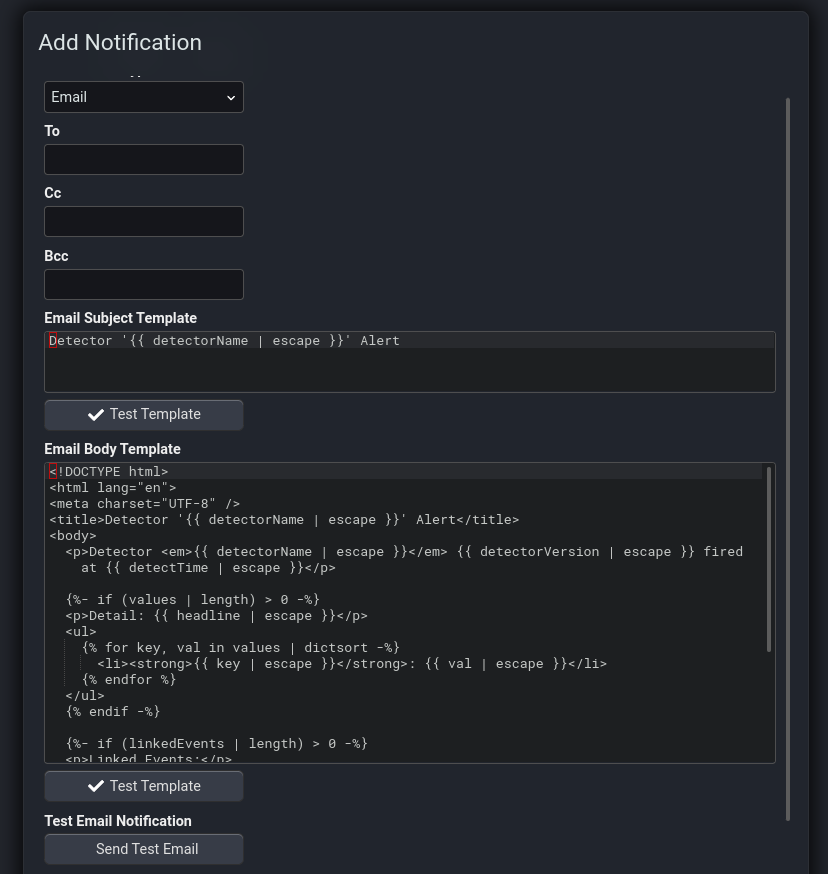
Email Templating
The email notifications have been improved to allow templating of the email subject and body. The template enables static text/HTML to be mixed with values taken from the detection.
The templating uses a template syntax called jinja and specifically the JinJava library. The templating syntax includes support for variables, filters, condition blocks, loops, etc. Full details of the syntax see Templating and for details of the templating context available in email subject/body templates see Rule Detections Context.
Example Template
The following is an example of a detection template producing a HTML email body that includes conditions and loops:
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8" />
<title>Detector '{{ detectorName | escape }}' Alert</title>
<body>
<p>Detector <em>{{ detectorName | escape }}</em> {{ detectorVersion | escape }} fired at {{ detectTime | escape }}</p>
{%- if (values | length) > 0 -%}
<p>Detail: {{ headline | escape }}</p>
<ul>
{% for key, val in values | dictsort -%}
<li><strong>{{ key | escape }}</strong>: {{ val | escape }}</li>
{% endfor %}
</ul>
{% endif -%}
{%- if (linkedEvents | length) > 0 -%}
<p>Linked Events:</p>
<ul>
{% for linkedEvent in linkedEvents -%}
<li>Environment: {{ linkedEvent.stroom | escape }}, Stream ID: {{ linkedEvent.streamId | escape }}, Event ID: {{ linkedEvent.eventId | escape }}</li>
{% endfor %}
</ul>
{% endif %}
</body>
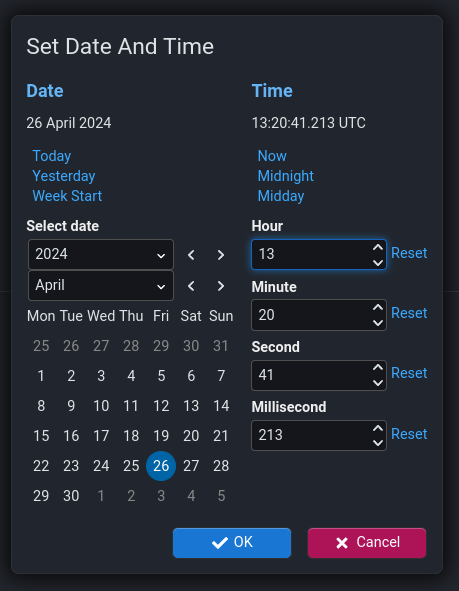
Improved Date Picker
Scheduled queries make use of a new data picker dialog which makes the process of setting a date/time value much easier for the user. This new date picker will be rolled out to other screens in Stroom in some later release.